【ブログ】アイキャッチ画像がOGP設定に反映されない
- 2021.04.25
- Wordpress ブログ
- function.php, OGP設定, ブログ村


素敵なデザインのテーマにできた♪このテーマだったら、アイキャッチ画像を設定したほうがよさそう♪…と思ってアイキャッチ画像を設定したのに、ブログ村の画像が表示されない・・・泣 そんなこと、ありませんか・・?
デザインと機能・・・なかなか両立させることが難しいときありますよね。。
All in One SEOパックの設定もあるみたいだけど、、どうも2021年現在の設定ではプロ版にアップグレードしなきゃいけないようだけど、、All in One SEOのホームページを読んでも、OGP設定がプロ版のアップグレードでできるようになるのかよくわからない、、のに、それに5000円は払えない・・・
というわけで、あまりやりたくなったのですが、function.phpをいじることにしました。
あまりやりたくなかったのは、function.phpをいじると、テーマにアップデートがあったときに、新しいテーマに上書きされて、またfunction.phpをいじらなきゃいけないから。
でも不安な5000円には代えられない・・・というわけで、こちらのサイトを参考にしてfunction.phpをいじってみることにします!
https://www.torat.jp/wordpress-setting-ogp/!シンプルに1記事にたいして、og:imageが表示されるようにだけしたかったので、サンプルのほかの要素は削除して、、結果的にfunction.phpに追加したコードはこうなりました
/**********************
OGP設定
*********************/
function my_meta_ogp()
{
if (is_singular()) {
// 画像 (アイキャッチ画像が無い時に使用する代替画像URL)
$ogp_image = 'https://cosmoseek.com/wp-content/uploads/2021/04/img_6367.jpg';
global $post;
$html = '';
// og:image
if (is_singular() && has_post_thumbnail()) {
$ps_thumb = wp_get_attachment_image_src(get_post_thumbnail_id(), 'full');
$ogp_image = $ps_thumb[0];
}
//// 出力するOGPタグ
$html = "\n" . '<!-- This is from Nanae 20210425 -->' . "\n" . '<meta property="og:image" content="' . esc_url($ogp_image) . '">' . "\n" . "\n";
echo $html;
}
}
// headタグ内にOGPを出力する
add_action('wp_head', 'my_meta_ogp');
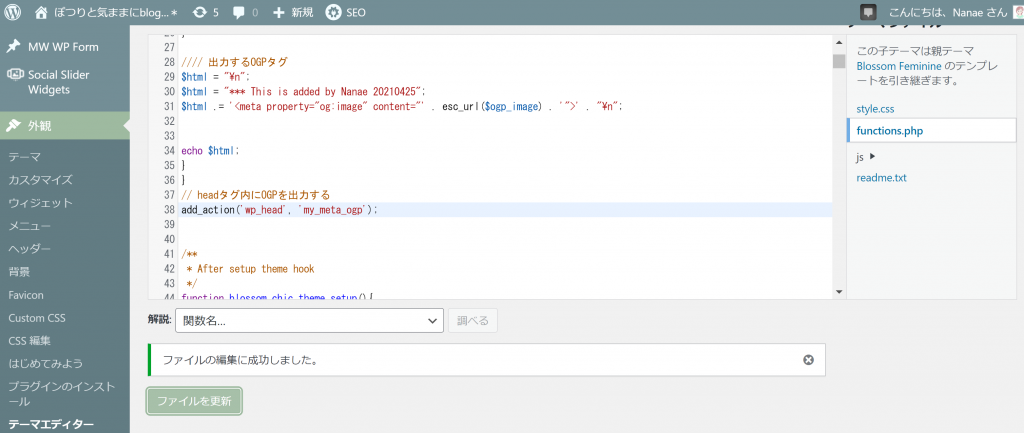
これをテーマエディタのfunction.php画面で編集して・・(function.phpはCORE SERVER側でバックアップもとりました)

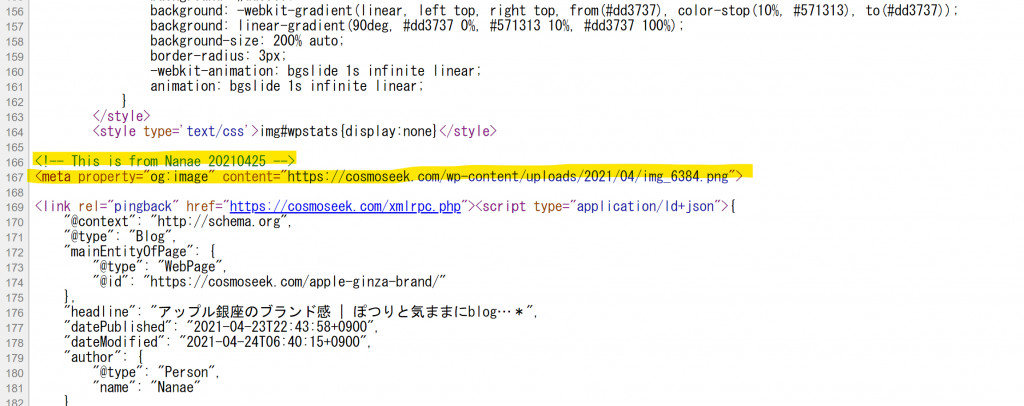
ウェブサイトで何か記事を1つ選択して、ソースを表示してみたら、コードが追加されてた~~!

これでようやく・・・ブログ村でこう表示されていたものが

こう表示されるようになりましたっ!!!

ふぅやれやれ・・・・
-
前の記事

【ブログ】無料で素敵な画像をアイキャッチ画像にしたい 2020.09.12
-
次の記事

【Google Adsense】Google広告を設置してみよう!(1) 2021.06.03
